


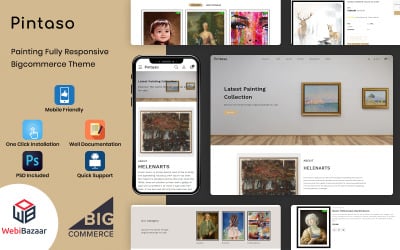
Pintaso - Art Gallery Stencil BigCommerce-sjabloon door WebiBazaar

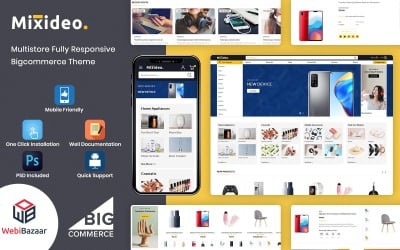
Mixidio - Multifunctioneel modulair BigCommerce-thema mogelijk gemaakt door stencils door WebiBazaar



BikeRider - Multifunctioneel extreme sporten Bigcommerce-thema door WebiBazaar

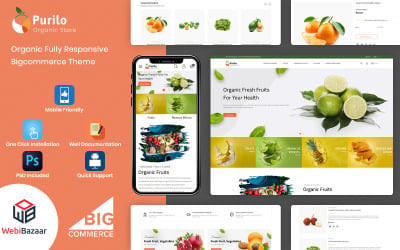
Purilo - Food & Grocery Stencil Store BigCommerce Theme door WebiBazaar
Creëer een verbluffende winkel met een BigCommerce Bootstrap-thema
Stel je voor dat je een kant-en-klare template hebt die je mooi vindt qua uiterlijk. Maar het voldoet niet aan alle vereisten voor jouw ideale website. Je hebt geen specifieke ontwikkelaarsvaardigheden. Wat moet ik doen? Gebruik hiervoor BigCommerce Bootstrap-thema's van Templateog体育首页 . Technologie maakt het makkelijker om het uiterlijk snel en efficiënt te veranderen.
Wat is Bootstrap en waarom heb je het nodig?
Webpagina-ontwikkeling is voor een ontwerper een continu proces van het verfijnen en creëren van nieuwe blokken van de structuur van een webbron. Hoe groter het project, hoe vaker de master logica implementeert, waar er een idee, functionaliteit en lay-out is. Bij het oplossen van zakelijke taken moeten de fasen snel en kwalitatief worden opgelost. De ontwikkeling van de skin is direct afhankelijk van de ontwikkelaar, dus de snelheid is een factor die afhankelijk is van het team.
Een van de geweldige dingen aan Bootstrap is dat het puur als een set kant-en-klare elementen gebruikt kan worden. Het vereist geen diepgaande kennis van HTML en CSS.
Benaderingen van de technologie
U hoeft alleen maar te weten hoe u de eenvoudigste pagina's maakt en de documentatie te lezen. Er zijn bijvoorbeeld twee klassen die handig zijn voor het maken van elke knop. De ene bouwt de knopstructuur en de andere rendert deze. Deze aanpak heet OOCSS. De afkorting staat voor Object Oriented CSS of object-oriented CSS.
De tweede aanpak die in Bootstrap wordt gebruikt, is Atomic CSS. Specialisten bouwden hierop hulpprogramma's in het framework. Atomic CSS is een aanpak waarbij één klasse één eigenschap bedient.
Het gebruik van hulpprogramma's vereist een diepgaandere kennis van CSS. Het zal vergelijkbaar zijn met het gebruik van regels. In plaats van te schrijven in een CSS-bestand, beheren ontwikkelaars klassen.
Componenten en hulpprogramma's stellen u in staat om snel een project van verschillende complexiteit te maken. Het enige waar u in beperkt zult zijn, is de keuze van het ontwerp. Als u de componenten niet herschrijft, ziet de pagina er precies zo uit als in de documentatie. Het is geen nadeel, omdat dit framework een modern framework is en het ontwerp op het eerste gezicht niet intimiderend is. Veel kleine bedrijven gebruiken deze aanpak.
Het is een bestand of meerdere documenten met kant-en-klare code die verbonden is met de site in de head-sectie. Dan is er een mogelijkheid om de mogelijkheden van dit framework te bedienen.
De wizards hebben dit gemaakt om het voor andere webontwikkelaars makkelijker te maken om sites te bouwen. Tegenwoordig vraagt bijna elke ontwikkelaar met meerdere sites vanaf nul zich af hoe het ontwikkelingsproces versneld kan worden. Als we een site vanaf nul gaan ontwikkelen, moeten we voor veel dingen zorgen. Alle CSS-stijlen en webscripts kun je vanaf nul ontwikkelen. Dit kunnen honderden of duizenden regels code zijn. Je kunt veel fouten maken bij het opmaken. Over het algemeen moet je dit framework gebruiken voor de responsieve lay-out. Als we het hebben over vaste lay-outs, zijn ze zelfs vanaf nul eenvoudig te maken. We bouwen de blokken, geven ze een vaste breedte en werken met de skin. Maar in het geval van een complexe skin is alles veel ingewikkelder. Je moet er rekening mee houden dat je site correct wordt weergegeven op elke schermresolutie. Hiervoor moet je mediaquery's gebruiken. Je hebt mogelijk veel van dergelijke verzoeken en bronnen nodig om te implementeren voor grote pagina's.
Wanneer je een responsief model vanaf nul ontwikkelt, moet je hard werken en moeten je lay-outvaardigheden behoorlijk goed zijn.
Waarom heb je technologie nodig?
Als je dit framework leert, wordt je lay-outontwerp een stuk eenvoudiger. Ten eerste houdt het framework rekening met cross-browsercompatibiliteit en snelheid, wat de belangrijkste dingen zijn. Maar met technologie zijn ze heel eenvoudig te implementeren. Het stelt je in staat om een HTML-sjabloon te maken, zelfs voor iemand die al veel ervaring heeft en niet bekend is met CSS.
Ten tweede is de structuur ideaal voor teamwork. Met de juiste vaardigheden en begrip is coderen in de eerste boot sneller. Codeconsistentie stelt al uw collega's in staat om wijzigingen aan te brengen. Elke ontwikkelaar heeft een stijl als we het hebben over een lay-out zonder framework. Maar iemand anders zal wat tijd moeten besteden aan het leren van zijn code.
Het voordeel van de structuur is de grote community en de beschikbaarheid van goede documentatie in veel talen. Dankzij deze verspreiding zijn er veel modellen verschenen die deze technologie gebruiken. U kunt deze sjablonen verbinden en uw sites op basis daarvan maken met slechts een kleine verandering in uiterlijk en structuur.
De beste BigCommerce-sjabloon van Templateog体育首页
Wij raden aan om Purilo - Food & Grocery Stencil Store BigCommerce Theme te bekijken. Het is een geweldige optie voor elke supermarkt, delicatessenzaak, voedsel, groente, fruit, drank, restaurant, bezorging, enz. Het ontwerp is helder maar minimalistisch. U hebt een horizontaal hoofdmenu met verschillende niveaus voor eenvoudige categorienavigatie. U kunt een valuta en een lijst met namen op de header kiezen. De hoofdbanner heeft een schuifbalk en een knop Nu kopen. U kunt een link plaatsen naar de populairste categorie of promotionele artikelen. Hieronder ziet u de populairste goederen van de afgelopen week. Het moedigt de bezoeker aan om het assortiment nieuwere artikelen te bekijken. Ook zal de potentiële klant recensies over het product op de startpagina lezen. Er is een inschrijfformulier bij de footer. Het vormt de kern van uw leadbase. U waarschuwt uw potentiële klanten voor promoties, goede aanbiedingen en verlaten winkelwagentjes.
BigCommerce Bootstrap-thema's Video
Veelgestelde vragen over BigCommerce Bootstrap-thema's
Wat zijn BigCommerce Bootstrap-thema's?
Het is een kant-en-klare skin voor een e-commerce website. Ook bevat dit thema specifieke technologie voor het snel veranderen van de lay-out van uw website.
Waarom heb je BigCommerce Bootstrap-thema's nodig?
Hiermee kunt u het uiterlijk van uw online winkel bewerken zonder dat u daarvoor speciale ontwikkelaarsvaardigheden nodig hebt.
Wat krijg je met BigCommerce-thema's van Templateog体育首页?
U krijgt online hulp van de template leverancier. U moet een ticket indienen. U ontvangt binnen 24 uur antwoord per mail. U hebt documentatie om u te helpen bij het installeren en bewerken van de lay-out.
Hoe kun je BigCommerce Bootstrap-thema's downloaden van Templateog体育首页?
Begin met registratie op de Templateog体育首页 website. Blader door de collectie, gebruik de juiste filters en vind het beste artikel voor uw bedrijf. Voeg het toe aan uw winkelwagen. Ga naar de afrekenpagina. Vul uw factuurgegevens en accountgegevens in. Selecteer een betaalmethode: PayPal, Stripe of kaart. Betaal voor het product. Na verificatie kunt u het product downloaden. U moet naar uw account gaan en het tabblad Downloads openen. Daar ziet u een link. Gebruik het!